HaveMeal | A UX Case Study
Cooking App
HaveMeal is an application that allows you to select ingredients you have in your fridge/pantry and get some interesting recipes.
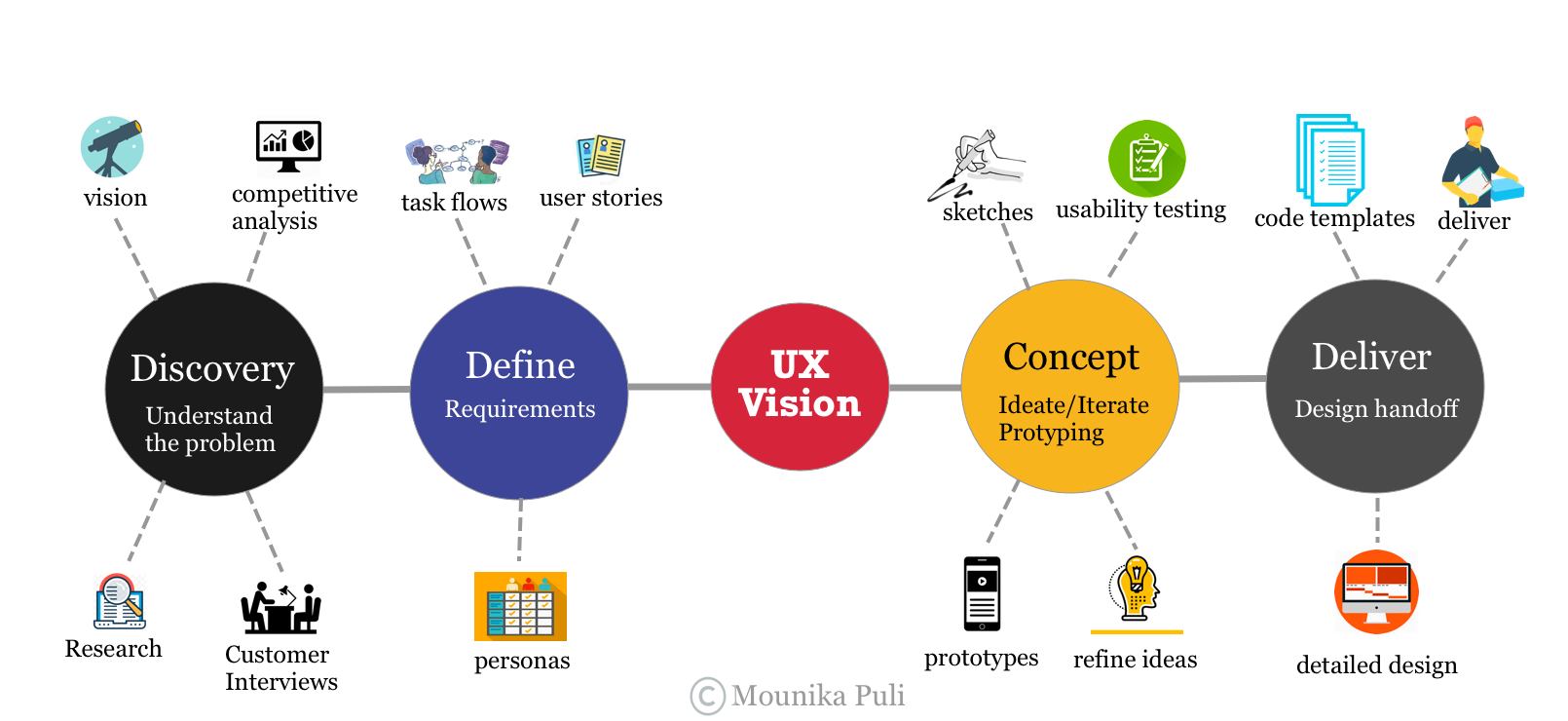
UX Design Process

The Problem Statement
Trying to cook food using the ingredients we have in our panty/fridge is a strenuous process. People interested in preparing meals at home need a way to find interesting and relevant recipes for the ingredients they have at home.
Hypothesis
A mobile app that allows its users to select ingredients they have at home to find interesting and relevant recipes.
Discovery
User Interviews & Surveys
My research process started with a hunt to understand clearly why a user might need this application. It is important to know about the users’ goals and how they can be achieved. The purpose of this research is to interact with the users who want to try out new and relevant recipes with the use of ingredients they find at home. I conducted user interviews and online surveys to reach out a different type of users to understand their pain points and frustrations.
According to the research, 80% of the interviewees were interested in trying out recipes without having to go shopping for the ingredients every time. During this research, I came across people who have dietary restrictions. These users were concerned about preparing meals when they are on diet or have certain food allergies. They know only a few recipes and find it hard to search for recipes with dietary restrictions. 70% of the interviewees are homemakers and they do want to cook healthy food at home for their family but at the same time want to try out new recipes.
Define
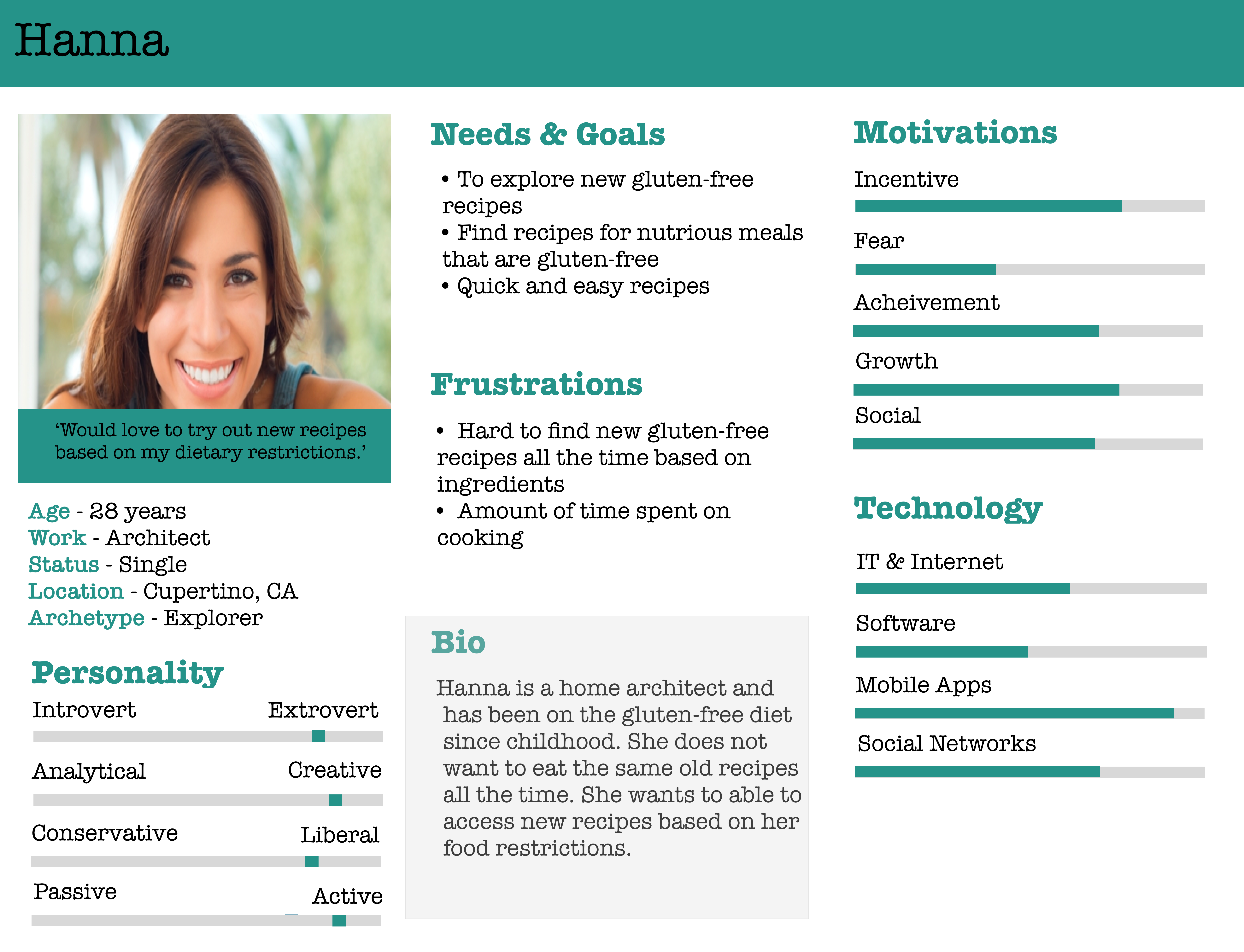
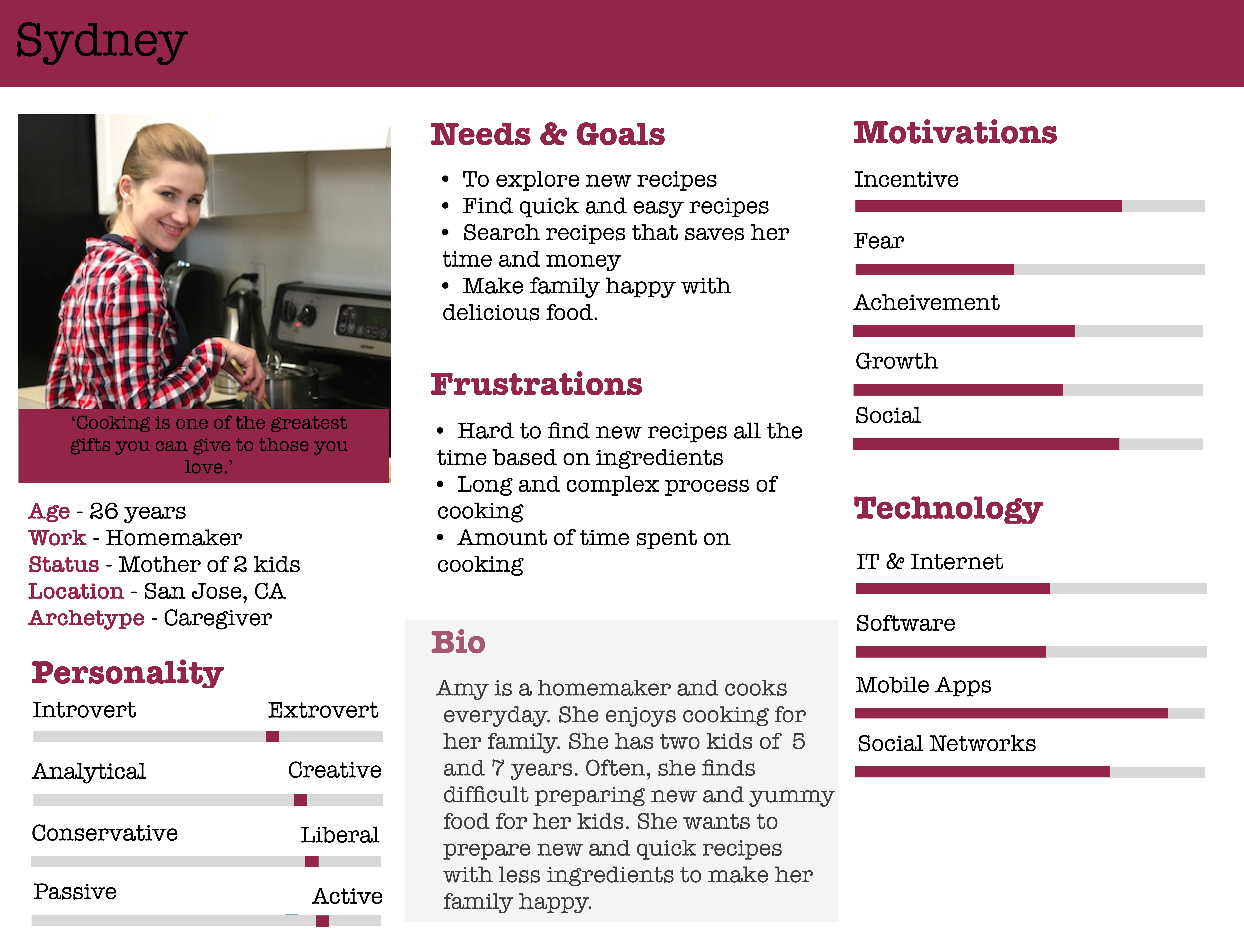
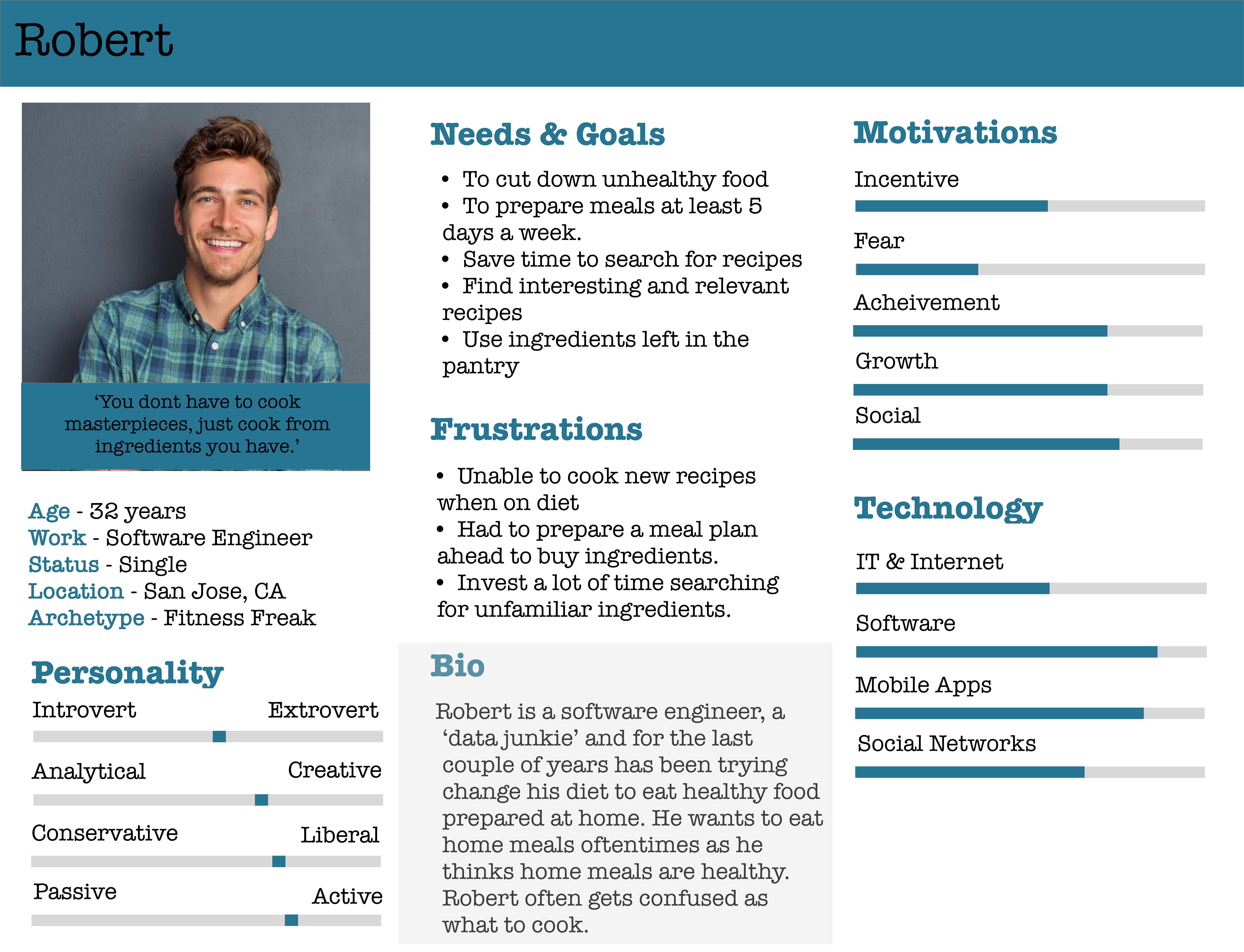
Personas
Based on my research, I concentrated on three main types of target users:
- People who cook everyday and want prepare healthy and delicious food for their family.
- People who have dietary restrictions and want to cook food with minimal ingredients.
- People who like to prepare meals with what they have at home.



Information Architecture
The way how the content is organized is as important as the content itself. In my case user’s success with finding an interesting recipe depends on a fast and convenient search.
I created a sitemap which outlines the hierarchy of HaveMeal. The sitemap was invaluable when planning out which screens should be sketched first.

User Stories
Based on findings from the user research and user personas, I defined two primary user stories to build an MVP (minimum viable product) that addressed HaveMeal user requirements.
- As a user with dietary restrictions, I want to filter ingredients so that I find exciting and relevant recipes.

2. As a user, I want to find recipes based on the ingredients I have at home so that I do not have to go shopping everytime.

Concept
Usability Testing
After creating the paper prototype, I conducted a user testing to validate my ideas. I gave the participant the next task — “Imagine that you have some guests who came in with out prior notice. You opened the fridge and saw that there were only chicken and zucchini. You had a cooking app on your smartphone, so how would you decide what to cook using this app?”
Top two issues in levels of severity and proposed solutions.
Saved Icon
Issue – Users could not know if recipe was saved when clicked on the save icon even though the ‘saved message’ is displayed
Solution – Change the hollow heart icon to solid heart icon with respective color. This way user could toggle the save icon more efficiently.

Filter Page
Issue – Users could not understand the back button on the filter page. They both back and reset button have more or less same functionality
Solution – Remove the back button and add the close button. This would convey users difference between the close and reset buttons more explicitly.

Another session of the testing was conducted with these changes, and users were 100% satisfied with the improvements. I finally went ahead and created high fidelity clickable prototypes using invision.
Deliver
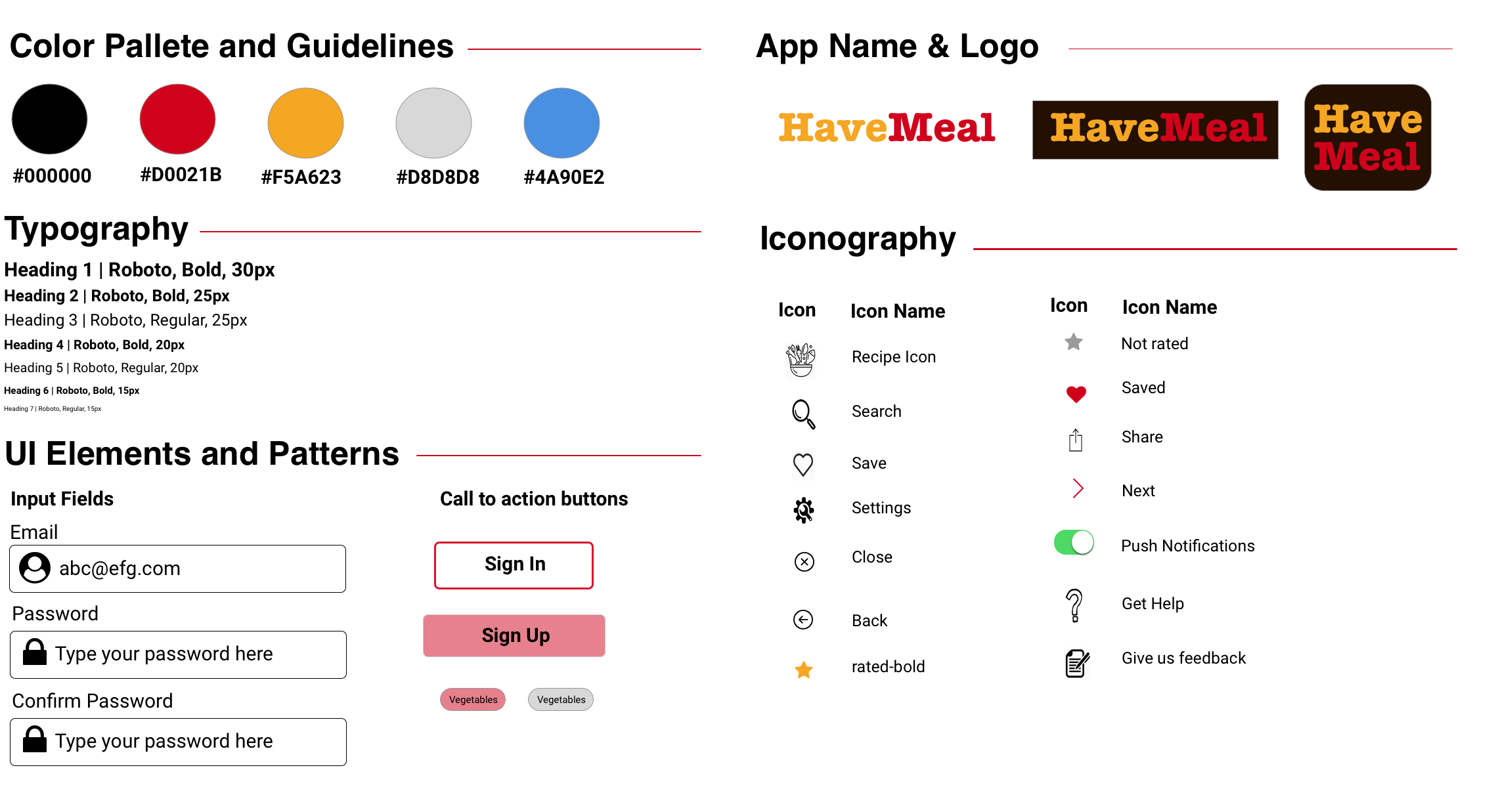
Style Guide

High-Fidelity Clickable Prototypes
Conclusion
The final design of the HaveMeal Application was successful. During the final round of usability testing, 85% of the users were excited to find new and relevant recipes with the ingredients they have at home. 80% of the users who have dietary restrictions were able to search for recipes using the enhanced filter option.
Thanks for viewing!
© 2018 Mounika Puli